Appkido - Full Game
Endless runner meets fighting game.
Weapon upgrades by getting weapons off villains and scenery.
Simple swiping controls but endless possibilities to progress through the stages and weapon tech tree.
Appkido Demo - unlock to FULL version
IF ( !!! ) you are skilled enough, you can
Unlock the FULL Appkedo game
with this Demo by getting a high enough score.
Appkedo Trailer
Demo showing actual gameplay with health, grip strength &
back pack amount idicators on character.
Sensei comes over to help and give tutorial at start of game.
Demonstrating 5 Combo points bonus
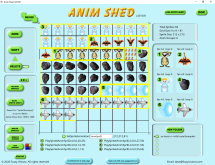
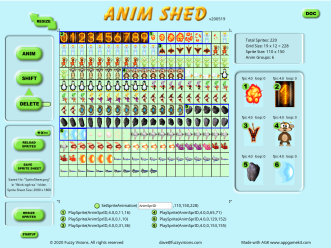
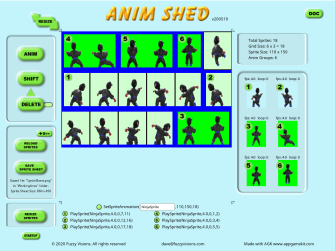
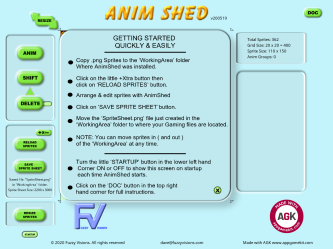
AnimShed
"it is the best tool I have used to make sprite sheets"
AnimShed user
"it's a bargain for what it offers"
AnimShed user
Demonstration to show Animshed extracting 338
sprites from 13 sprite sheets in separate folders under 3 minutes.
This includes manual adjustment to separate the sprites and loading in the files.
So no batch conversion or auto button. You have control.
-
Load up to 500 2D sprites from any folder via the inbuilt browser
-
Create up to 200 animations for your game code
-
Extract up to 500 sprites easily from a sprite sheet file for use in AnimShed in seconds
-
AnimShed comes supplied ( from 'The Game Company' ) with 100 sprites to help you familiarise yourself with AnimShed
-
Uses mainly mouse only system, so no typing in column numbers etc.
-
AnimShed adjusts the Sprite Sheet size automatically on most actions
-
Arrange your sprites within AnimShed just by dragging
-
Select groups of animations just by drawing on screen with the mouse
-
Embedded help documentation with interactive search system
-
Automatically adjusts animation groups when editing groups
-
Saves sprite sheet and animation details for 5 folder locations
-
Delete sprites from the sprite sheet but still leaves the original file intact
-
Create any size transparent or solid border on all your sprites
-
Displays constant sprite and group info for reference.
-
Do the following to your animations. . .
See the animations playing
Control the FPS speed just with the mouse wheel
( or right mouse key if you have no wheel )
Change the continuous play or single play parameter
Copy and paste the Set Sprite and the Play Sprite animation
code straight into your AGK code.
AnimShed tutorials
Here are some Animshed tutorials . . .
Early path finding test on new game coming out on Steam in the future
Email: dave@fuzzyvisions.com